
Agama Web Buttons ver 2.64
Created by MP Software ©2000-2007
Program Agama Web Buttons
je chrßn∞n zßkonem na ochranu autorsk²ch prßv viz kapitola licenΦnφ ujednßnφ.
 |
Agama Web Buttons ver 2.64 Created by MP Software ©2000-2007 |
Program Agama Web Buttons vßm umo₧nφ vytvß°et grafickß tlaΦφtka pro
vaÜe strßnky, ale takΘ upravovat stßvajφcφ p°edinstalovanΘ p°edlohy tlaΦφtek, a dokonce
vßm umo₧nφ vytvß°et zcela novΘ p°edlohy tlaΦφtek, kterΘ pak m∙₧e n∞kdo jin² pou₧φt pro
tvorbu webov²ch strßnek. VÜechny tyto operace vßm umo₧nφ provßd∞t jedinΘ dialogovΘ okno,
jeho₧ mno₧ina ovlßdacφch prvk∙ se liÜφ podle toho, zda chcete jen upravovat
stßvajφcφ p°edlohu tlaΦφtka, komponovat tlaΦφtko pro vaÜφ webovou strßnku nebo zda chcete vytvß°et zcela novΘ
p°edlohy tlaΦφtek. Toto dialogovΘ okno takΘ umo₧≥uje vytvo°it celou skupinu
tlaΦφtek, resp. menu pro vaÜe strßnky a to pak hromadn∞ exportovat vΦetn∞ HTML dokumentu.
Ale vÜe popo°ad∞...
Osvojφte-li si vytvß°enφ tlaΦφtek na zßklad∞ p°edinstalovan²ch p°edloh, budete ji₧ um∞t vlastn∞ vÜe, a od vytvß°enφ vaÜich vlastnφch nov²ch p°edloh a balφΦk∙ je ji₧ jen kr∙Φek.
S nejv∞tÜφ pravd∞podobnostφ jste si ji₧ v hlavnφm okn∞ programu prohlΘdli vÜechny p°edlohy tlaΦφtek, kterΘ jsou obsa₧eny v nainstalovan²ch balφΦcφch. Nynφ p°istoupφme k vytvo°enφ vaÜeho prvnφho grafickΘho tlaΦφtka, kterΘ bude odpovφdat vaÜim p°edstavßm a bude p°esn∞ zapadat do vaÜich strßnek.
DialogovΘ okno, kterΘ vßm umo₧nφ zkomponovat tlaΦφtko na zßklad∞ vybranΘ p°edlohy, m∙₧ete spustit n∞kolika zp∙soby:
PotΘ dojde k zobrazenφ dialogovΘho okna
Vytvo°enφ mΘho tlaΦφtka nebo tlaΦφtkovΘho menu.
Toto okno obsahuje n∞kolik zßlo₧ek, na kter²ch je °ada ovlßdacφch prvk∙,
kterΘ vßm umo₧nφ upravit tlaΦφtko dle vaÜich p°edstav.
Toto okno ve svΘ dolnφ polovin∞ obsahuje okam₧it² nßhled vaÜeho tlaΦφtka,
kde v reßlnΘm Φase vidφte v²sledek svΘho sna₧enφ.
V tomto panelu se takΘ nachßzejφ ovlßdacφ prvky, pomocφ kter²ch m∙₧ete vaÜe
grafickΘ tlaΦφtko vlo₧it do menu, ale o tom a₧ pozd∞ji.
Nynφ si popφÜeme vÜechny zßlo₧ky, jejich urΦenφ a funkce ovlßdacφch prvk∙,
kterΘ se na t∞chto zßlo₧kßch nachßzejφ.
Tato zßlo₧ka umo₧≥uje nastavit velikost vaÜeho tlaΦφtka, zm∞nit jeho barvu a urΦit, zda je pozadφ tlaΦφtka pr∙hlednΘ. Dßle je mo₧nΘ upravit sv∞tlost a kontrast vaÜeho tlaΦφtka.

EditaΦnφ pole èφ°ka vßm umo₧nφ nastavit Üφ°ku tlaΦφtka v pixelech. EditaΦnφ pole V²Üka vßm umo₧nφ nastavit v²Üku tlaΦφtka v pixelech. ZaÜkrtßvacφ pole Zachovat pom∞r stran uzamkne editaΦnφ pole V²Üka a nadßle je mo₧nΘ zv∞tÜovat tlaΦφtko pouze editaΦnφm polem èφ°ka, p°iΦem₧ se ve stanovenΘm pom∞ru m∞nφ velikost i v²Üky tlaΦφtka, pom∞r stran je odvozen od originßlnφho obrßzku tlaΦφtka pou₧itΘho v p°edloze.
ZaÜkrtßvacφ pole Pr∙hlednΘ pozadφ urΦuje, zda mß b²t podkladovß Φßst tlaΦφtka pr∙hlednß, vhodnost tΘto volby urΦil zpravidla tv∙rce p°edlohy tlaΦφtka a vy jej nemusφte m∞nit. Vφce o tΘto problematice se dozvφte zde Jak vytvß°et Φi upravovat vlastnφ p°edlohy
 , kterΘ umo₧nφ okam₧it∞ p°enΘst
vÜechny nastavenΘ parametry z jednΘ mno₧iny do druhΘ.
, kterΘ umo₧nφ okam₧it∞ p°enΘst
vÜechny nastavenΘ parametry z jednΘ mno₧iny do druhΘ.
P°epφnacφ pole Zp∙sob p°ebarvenφ vßm umo₧nφ spolu se zvolenou barvou urΦit zp∙sob p°ebarvenφ tlaΦφtka. Mo₧nΘ volby jsou tyto:
|
Samotnou barvu je mo₧nΘ zvolit tak, ₧e kliknete na barevn² panel pod nadpisem Barva tlaΦφtka, dojde tak k zobrazenφ standardnφho Windows dialogu pro volbu barvy z palety. Ostatn∞ s tφmto panelem se setkßte i na ostatnφch zßlo₧kßch okna, i kdy₧ n∞kde nenφ mo₧nΘ pomocφ t∞chto panel∙ barvu m∞nit, ale panel slou₧φ jen pro jejφ zobrazenφ. |

|
 |
| Tip - aby bylo mo₧nΘ nastavit toto₧nou barvu pro ob∞ stßdia tlaΦφtka, je panel pro volbu barvy vybaven lokßlnφm menu, kterΘ umo₧nφ barvu zkopφrovat a nastavit ji v jinΘm libovolnΘm panelu pro volbu barvy. Lokßlnφ menu se aktivuje stiskem pravΘho tlaΦφtka myÜi, jak je patrnΘ z obrßzku |

|
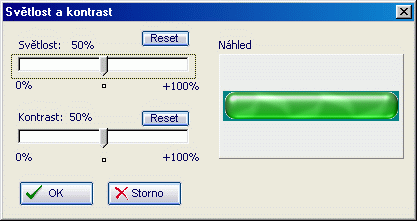
TlaΦφtko Sv∞tlost a kontrast otev°e dialogovΘ okno, kterΘ
vßm umo₧nφ zm∞nit sv∞tlost a kontrast tlaΦφtka pomocφ posuvn²ch jezdc∙.
Okno je vybaveno jednoduch²m nßhledem, tak₧e nastavenou intenzitu sv∞tlosti a
kontrastu m∙₧ete okam₧it∞ sledovat.

Shrnutφ
Popsali jsme si zßlo₧ku Velikost a Barva, nynφ umφme zm∞nit
velikost naÜeho tlaΦφtka, nastavit jeho barvu a dalÜφ vlastnosti souvisejφcφ
se vzhledem tlaΦφtka, a to i odliÜn∞ pro pasivnφ Φi aktivnφ tlaΦφtko pod myÜφ.
Tato zßlo₧ka vßm umo₧nφ doplnit do tlaΦφtka po₧adovan² text, kter² m∙₧e b²t i vφce°ßdkov². Zßlo₧ka op∞t obsahuje stejnΘ sady ovlßdacφch prvk∙, tak₧e lze nastavit odliÜn² vzhled textu, Φi p°φmo odliÜn² text, pro ka₧dΘ stßdium rollover tlaΦφtka zvlßÜ¥.

Do editaΦnφho pole VßÜ text vepiÜte po₧adovan² text, ten m∙₧e b²t maximßln∞ 128 znak∙ dlouh², ale ve v∞tÜin∞ p°φpad∙ bude vßÜ text podstatn∞ kratÜφ a bude obsahovat typicky hesla jako: "O nßs", "Cenφk zbo₧φ", "Katalog", atd. Text tlaΦφtka m∙₧e b²t sestaven z vφce °ßdk∙, zarovnßnφ °ßdk∙ je pak popsßno zde
|
Text m∙₧e b²t automaticky zarovnßvßn jak k boΦnφm hranßm tlaΦφtka tak k hornφ Φi dolnφ hran∞ tlaΦφtka. Odra₧enφ od hran je pak mo₧nΘ nastavit v pixelech pomocφ editaΦnφch polφ Okraj. SamotnΘ zarovnßnφ textu se volφ pomocφ tlaΦφtka s p°φsluÜn²m symbolem, viz obrßzek. |

|
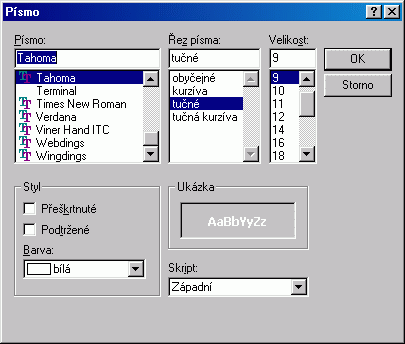
Pomocφ tlaΦφtka Fontà zobrazφte standardnφ Windows dialogovΘ
okno pro v²b∞r pφsma, jeho °ezu a velikosti.

TlaΦφtkem PokroΦilΘ zobrazφte dialogovΘ okno, kter²m lze nastavovat dodateΦnΘ parametry fontu, kterΘ nenabφzφ standardnφ dialogovΘ okno. Zde m∙₧ete nastavit odd∞len∞ Üφ°ku a v²Üku pφsma, lze tak dosßhnout zajφmavΘho a modernφho °ezu pφsma. ZaÜkrtnutφm polφΦka Pou₧φt separßtnφ hodnoty potvrdφte vßÜ zßm∞r p°ejφt od standardnφ jednoΦφselnΘ velikosti fontu k separßtnφm hodnotßm pro Üφ°ku a v²Üku fontu.

|
Rychlß volba barvy textu
Pomocφ panelu pro volbu barvy s nadpisem Barva fontu m∙₧ete m∞nit barvu vaÜeho textu. PravΘ tlaΦφtko myÜi na tomto panelu op∞t vyvolß lokßlnφ menu, kterΘ vßm umo₧nφ kopφrovat barvu/vklßdat barvu. |

|
|
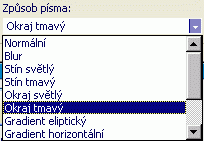
Pomocφ v²klopnΘho menu Zp∙sob pφsma m∙₧ete zvolit takov² styl pφsma, kter² se vßm bude nejvφce lφbit. Vhodnß volba zp∙sobu pφsma v²razn∞ ovlivnφ vzhled vaÜeho tlaΦφtka. Agama Web Buttons nabφzφ, narozdφl od konkurenΦnφch program∙, °adu styl∙ pφsma, kterΘ dodajφ vaÜim tlaΦφtk∙m profesionßlnφ vzhled. Na v²b∞r mßte tyto zp∙soby pφsma: |

|
Shrnutφ
Popsali jsme si zßlo₧ku VßÜ text, nynφ umφme doplnit do
tlaΦφtka po₧adovan² text, volit jeho font, °ez a barvu a umφme ho zarovnat k
okraj∙m tlaΦφtka. NauΦili jsme se dosahovat zajφmav²ch RollOver efekt∙ p°i
volb∞ r∙zn²ch zp∙sob∙ pφsma pro jednotlivß stßdia tlaΦφtka.
Tato zßlo₧ka okna pro kompozici tlaΦφtka vßm umo₧nφ vlo₧it do vaÜeho tlaΦφtka grafick² symbol - ikonu. Vlo₧it lze b∞₧n² obrßzek formßtu BMP, GIF, PNG, JPG a dalÜφ.

Stisknutφm tlaΦφtka Nahrßt obrßzek dojde k zobrazenφ standardnφho dialogovΘho okna pro otev°enφ grafickΘho souboru na disku - zvolte po₧adovan² soubor obrßzku. Naopak tlaΦφtko VyΦistit vyjme ikonu z vaÜeho tlaΦφtka
Velmi d∙le₧it²m krokem p°i vklßdßnφ ikony do vaÜeho tlaΦφtka je urΦenφ barvy,
kterß bude v∙Φi tlaΦφtku pr∙hlednß. Zpravidla se bude jednat o okrajovΘ plochy
(pozadφ) ikony tvo°enΘ jednolitou barvou. Zpr∙hledn∞nφm tΘto barvy docφlφte plynulΘho
zakomponovßnφ ikony do vaÜeho tlaΦφtka. Pr∙hlednou barvu ikony urΦφte tak, ₧e
najedete myÜφ na nßhled ikony (zobrazφ se kurzor myÜi v podob∞ pipety) a
kliknete prßv∞ na mφsto, resp. barvu, kterou si p°ejete zpr∙hlednit.
Je-li naopak vaÜφm zßm∞rem, aby ₧ßdnß oblast ikony nebyla pr∙hlednß,
zruÜte oznaΦenφ zaÜkrtßvacφho pole Pr∙hlednΘ pozadφ
Zm∞nit velikost ikony vlo₧enΘ do vaÜeho tlaΦφtka je mo₧nΘ pomocφ editaΦnφho prvku Velikost. Vlo₧en² symbol lze vÜak pouze zmenÜovat, proto₧e lze p°edpoklßdat, ₧e bude zpravidla nutnΘ p°izp∙sobit velikost ikony oproti tlaΦφtku prßv∞ jen zmenÜenφm.
Zm∞na zarovnßnφ/pozice ikony|
Ikonu lze zarovnat, resp. umφstit v tlaΦφtku obdobn∞, jako text tlaΦφtka. K volb∞ zarovnßnφ ikony ke stranßm tlaΦφtka, p°φpadn∞ odra₧enφ ikony o libovoln² poΦet pixel∙ od zvolenΘ hrany, slou₧φ panel Zarovnßnφ, viz obrßzek. |

|
Ikonu lze rozost°it pomocφ zaÜkrtßvacφho boxu Blur
Shrnutφ
Popsali jsme si zßlo₧ku Obrßzek symbolu, nynφ umφme doplnit do
tlaΦφtka ikonu, zarovnat ji k libovolnΘmu okraji, zmenÜit ji a zejmΘna stanovit pr∙hlednou
barvu pozadφ ikony a plynule ji tak zakomponovat do tlaΦφtka.
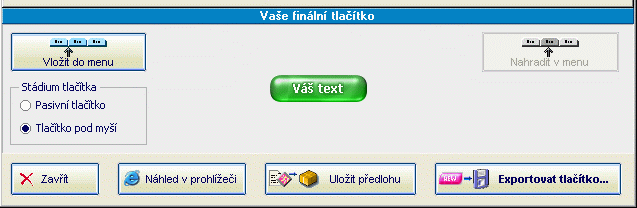
Okno pr∙vodce pro vytvo°enφ tlaΦφtka obsahuje ve svΘ dolnφ Φßsti tlaΦφtka,
o kter²ch jsme zatφm nehovo°ili a jejich₧ v²znam si nynφ popφÜeme.

TlaΦφtko Zav°φt - toto tlaΦφtko uzav°e okno pr∙vodce vytvo°enφ
tlaΦφtka a vy tak ukonΦφte komponovßnφ tlaΦφtka.
TlaΦφtko Nßhled v prohlφ₧eΦi - toto tlaΦφtko spustφ internetov²
prohlφ₧eΦ a zobrazφ aktußlnφ stav vaÜeho tlaΦφtka, m∙₧ete tak okam₧it∞ vid∞t
v²sledek svΘho sna₧enφ.
TlaΦφtko Ulo₧it p°edlohu - toto tlaΦφtko zobrazφ pr∙vodce
pro ulo₧enφ vßmi upravenΘ p°edlohy do stßvajφcφho nebo novΘho balφΦku.
TlaΦφtko Exportovat tlaΦφtko - toto d∙le₧itΘ tlaΦφtko zobrazφ
pr∙vodce, kter² vßm pom∙₧e vyexportovat vaÜe tlaΦφtka do souboru, p°φpadn∞
vßm pom∙₧e vytvo°it HTML strßnku, exportujete-li celou mno₧inu tlaΦφtek, resp. menu.
|
Stisknutφm tlaΦφtka Ulo₧it p°edlohu dojde k zobrazenφ okna Pr∙vodce ulo₧enφm p°edlohy. Pomocφ tohoto pr∙vodce m∙₧ete ulo₧it aktußlnφ stav tlaΦφtka do novΘ p°edlohy v libovolnΘm stßvajφcφm balφΦku, nebo i do zcela novΘho balφΦku. V prvnφm kroku m∙₧ete upravit jen popis vaÜeho tlaΦφtka, jak je patrnΘ z obrßzku. Stisknutφm tlaΦφtka DalÜφ se p°eneseme do druhΘho kroku... |

|
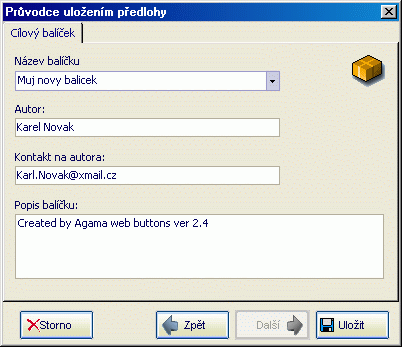
|
Zde m∙₧ete pomocφ v²klopnΘho seznamu Nßzev balφΦku urΦit, do kterΘho balφΦku p°edlohu ulo₧φte. M∙₧ete ponechat stßvajφcφ balφΦek, nebo m∙₧ete zvolit jin² balφΦek v seznamu nebo m∙₧ete napsat do v²klopnΘho seznamu nßzev vaÜeho novΘho balφΦku, p°edloha bude v takovΘm p°φpad∞ ulo₧ena do zcela novΘho balφΦku. Dßle m∙₧ete vyplnit informace o tv∙rci tΘto p°edlohy do editaΦnφho pole Autor, do pole Kontakt na autora m∙₧ete uvΘst vaÜφ Email adresu a nakonec m∙₧ete vyplnit popis balφΦku v editaΦnφm poli Popis balφΦku. Stisknutφm tlaΦφtka Ulo₧it dojde k samotnΘmu ulo₧enφ p°edlohy do balφΦku. |

|
Vyexportovßnφ tlaΦφtka do grafickΘho souboru p°φpadn∞ export
celΘho menu je bezesporu nejd∙le₧it∞jÜφ Φßstφ v²voje tlaΦφtka pro vaÜe
strßnky. Agama vßm umo₧nφ vyexportovat vaÜe tlaΦφtka do
n∞kterΘho z mo₧n²ch grafick²ch formßt∙ a vytvo°φ vßm HTML soubor, kter² m∙₧e
tvo°it zßkladnφ kostru vaÜich strßnek. Pro tento ·Φel slou₧φ okno
Pr∙vodce exportu tlaΦφtka, kter² mß celkem t°i kroky.
Pr∙vodce se spustφ pomocφ tlaΦφtka Exportovat tlaΦφtko, v
takovΘm p°φpad∞ budete exportovat prßv∞ upravovanΘ tlaΦφtko. Pr∙vodce lze
takΘ spustit pomocφ tlaΦφtka Exportovat tlaΦφtka
na zßlo₧ce Menu, v takovΘm p°φpad∞ budete exportovat
hromadn∞ vÜechna tlaΦφtka vaÜeho menu.
Krok 1 - Volba grafickΘho formßtu tlaΦφtka a jeho nßzev

Pojmenovßnφ exportovan²ch soubor∙
Do editaΦnφho pole Prefix nßzvu obrßzku uve∩te
nßzev souboru, kter² bude pou₧it jako zßklad pro vytvo°enφ dvojice soubor∙
pro ka₧dΘ tlaΦφtko (pasivnφ a aktivnφ verze tlaΦφtka).
Dvojice vytvo°en²ch soubor∙ bude pojmenovßna takto: p_VASNAZEV a a_VASNAZEV
kde VASNAZEV je vßmi uveden² prefix souboru, p°ed°azenΘ "p_" pak
oznaΦuje tlaΦφtko v pasivnφm stßdiu a "a_" pak tlaΦφtka v aktivnφm
stßdiu (po nßjezdu myÜi). V p°φpad∞ uklßdßnφ menu, kdy je uklßdßna mno₧ina
tlaΦφtek, resp. mno₧ina soubor∙, je jeÜt∞ za nßzev souboru p°idßno po°adovΘ
Φφslo tlaΦφtka v menu.
Volba grafickΘho formßtu
Dßle zvolte v p°epφnacφm seznamu Formßt obrßzku grafick² formßt,
do kterΘho chcete vyexportovat vaÜe tlaΦφtka, u ka₧dΘho formßtu m∙₧ete jeÜt∞
specifikovat dodateΦnΘ parametry. PodporovanΘ grafickΘ formßty jsou tyto:
Krok 2 - Volba Üablony pro vytvß°enφ HTML souboru a jeho nßzev

Volba Üablony pro vytvß°enφ HTML souboru a jeho nßzev
V tomto kroku m∙₧ete zvolit HTML Üablonu, na jejφm₧ zßklad∞ bude sestaven
vßÜ HTML soubor s Javascript k≤dem, kter² zajiÜ¥uje RollOver efekt tlaΦφtka.
P°i exportu jednoho tlaΦφtka nenφ generovßnφ HTML souboru moc d∙le₧itΘ a
nebudete jej pravd∞podobn∞ pot°ebovat. Tento krok je naopak velmi d∙le₧it² v
p°φpad∞, ₧e chcete exportovat celΘ tlaΦφtkovΘ menu. Na to, jak m∙₧ete vytvo°it
tlaΦφtkovΘ menu p°ed tφm, ne₧ ho vyexportujete a vytvo°φte HTML soubor se
prosφm podφvejte zde Zßlo₧ka Menu
ZaÜkrtßvacφm polem Vytvo°it HTML soubor urΦujete, zda chcete aby byl p°i exportu tlaΦφtka Φi tlaΦφtek vytvo°en HTML soubor. Do editaΦnφho pole Nßzev HTML souboru zadejte nßzev, pod jak²m bude HTML soubor vytvo°en, je velmi pravd∞podobnΘ, ₧e se tento soubor bude jmenovat index.html. V p°φpad∞, ₧e prßv∞ exportujete celΘ vaÜe tlaΦφtkovΘ menu (jen tehdy mß generovßnφ HTML souboru skuteΦn² v²znam), m∙₧ete zvolit rozlo₧enφ tlaΦφtek vaÜeho menu a to bu∩ do horizontßlnφ roviny, kterß se pou₧φvß tehdy, chcete-li vytvo°it zßlo₧kov² navigaΦnφ panel, nebo vertikßlnφ roviny, chcete-li vytvo°it klasickΘ sloupcovΘ menu z vaÜich tlaΦφtek. Dßle pomocφ v²klopnΘho seznamu HTML p°edloha vyberte dostupnou p°edlohu, kterß bude pou₧ita pro vytvo°enφ vaÜφ HTML strßnky. V zßvislosti na volb∞ Üablony, bude pomocφ panelu Ukßzka HTML p°edlohy zobrazena typickß grafickß ukßzka, znßzor≥ujφcφ rozlo₧enφ vaÜich tlaΦφtek v HTML dokumentu. V²slednou strßnku m∙₧ete jeÜt∞ p°ed samotn²m exportem prohlΘdnout pomocφ tlaΦφtka Nßhled v prohlφ₧eΦi v internetovΘm prohlφ₧eΦi.
Krok 3 - Volba cφlovΘho adresß°e p°i exportu soubor∙

Volba cφlovΘho adresß°e p°i exportu soubor∙
Poslednφm krokem je samotnΘ ulo₧enφ grafick²ch soubor∙ s naÜimi tlaΦφtky a
p°φpadn∞ ulo₧enφ HTML dokumentu. Okno v kroku 3 obsahuje ovlßdacφ prvky pro
prochßzenφ adresß°ovΘ struktury vaÜeho disku, vyberte cφlov² adresß° do
kterΘho chcete ulo₧it vaÜe soubory a stiskn∞te tlaΦφtko Ulo₧it,
tφm jsme zakonΦili export tlaΦφtek resp. celΘho menu. Vygenerovan² HTML
soubor obsahuje funkΦnφ Javascript k≤d, kter² zajiÜ¥uje RollOver efekt vaÜich
tlaΦφtek ve strßnce, tuto strßnku m∙₧ete dßle upravovat a pou₧φt ji jako
zßklad vaÜeho webu.
Shrnutφ
Gratulujeme, prßv∞ jste vytvo°ili a ulo₧ili vaÜe tlaΦφtka a HTML soubor.
P°esto, ₧e jsem se a₧ na toto mφsto dostali v rßmci kapitoly
Jak vytvo°it mΘ tlaΦφtko v∞°te, ₧e ulo₧enφ hromadnΘ sady
tlaΦφtek a celΘho menu je prakticky stejnΘ. Rozdφl je jen v tom, ₧e exportu
celΘho menu p°edchßzφ nßvrh vφce ne₧ jednoho tlaΦφtka.
Pro sestavenφ sady tlaΦφtek slou₧φ zßlo₧ka Menu,
kterß je popsßna v nßsledujφcφm odstavci.
Zßlo₧ka Menu
Tato zßlo₧ka je velmi d∙le₧itß, umo₧nφ vßm seskupit libovoln² poΦet vaÜich
tlaΦφtek a vytvo°it tak HTML menu. Tato zßlo₧ka umo₧nφ jednak skupinu tlaΦφtek
ulo₧it do samostatnΘho souboru s p°φponou *.acl, pro vaÜe pozd∞jÜφ ·pravy menu, a
zßrove≥ vßm umo₧nφ hromadn∞ vyexportovat vÜechny grafickΘ soubory tlaΦφtek a
vygenerovat HTML soubor s Javascript k≤dem, kter² zajiÜ¥uje RollOver efekt tlaΦφtek.
Sestrojenφ HTML strßnky s grafick²m menu jeÜt∞ nebylo nikdy tak jednoduchΘ, jako
s Agamou.
Jdeme na to...

Jak to funguje aneb jak p°idat tlaΦφtko do menu
Ve spodnφ Φßsti okna Vytvo°enφ mΘho tlaΦφtka nebo tlaΦφtkovΘho menu
se nachßzejφ tlaΦφtka Vlo₧it do menu a Nahradit v Menu.
Pomocφ t∞chto funkcφ m∙₧ete v libovolnΘ fßzi nßvrhu vlo₧it vaÜe upravovanΘ
tlaΦφtko do menu, resp. nahradit stßvajφcφ oznaΦenΘ tlaΦφtko v menu.
Ve fßzi nßvrhu menu jsou jednotlivß tlaΦφtka tvo°ena seznamem vedle sebe °azen²ch tlaΦφtek. pomocφ tlaΦφtek se symboly Üika vlevo a Üipka vpravo, m∙₧ete urΦovat po°adφ tlaΦφtek vaÜeho menu. OznaΦenΘ tlaΦφtko v menu se v₧dy po stisku p°φsluÜnΘ Üipky posune v seznamu po₧adovan²m sm∞rem.
LibovolnΘ tlaΦφtko vlo₧enΘ do menu je mo₧nΘ z menu vy°adit pomocφ tlaΦφtka Vyjmout
Vyjmutφ vÜech tlaΦφtek z menu (vyΦiÜt∞nφ menu)VÜechna tlaΦφtka najednou lze z menu vyjmout tlaΦφtkem Vyjmout vÜe. P°ed d∙sledkem tohoto konßnφ budete upozorn∞ni a sv∙j zßm∞r musφte potvrdit.
Proto₧e lze p°edpoklßdat, ₧e vßÜ webov² projekt se bude Φasem rozr∙stat a bude nutnΘ do menu ve vaÜich strßnkßch p°idat dalÜφ tlaΦφtko, m∙₧ete kolekci tlaΦφtek ulo₧it pro pozd∞jÜφ ·pravu a nßslednΘ rychlΘ p°egenerovßnφ vaÜeho menu. K tomuto ·Φelu slou₧φ tlaΦφtko Ulo₧it kolekci. Uklßdan² soubor v₧dy dostane p°φponu ACL - Agama Collection Tento soubor lze op∞tovn∞ otev°φt pomocφ hlavnφho menu, volbou: Menu > Otev°φt soubor s tlaΦφtky menu
Nßhled v²slednΘho HTML menu ve webovΘm prohlφ₧eΦi
To, ₧e lze v libovolnΘ fßzi nßvrhu tlaΦφtka spustit internetov² prohlφ₧eΦ a vy
se m∙₧ete podφvat na v²sledek svΘ prßce v prohlφ₧eΦi, by vßs ji₧ nem∞lo p°ekvapit.
Oproti nßhledu samostatnΘho tlaΦφtka je vÜak v nßhledu menu p°eci jen n∞co odliÜnΘho!
P°ed samotn²m spuÜt∞nφm InternetovΘho prohlφ₧eΦe toti₧ jeÜt∞ dojde k zobrazenφ
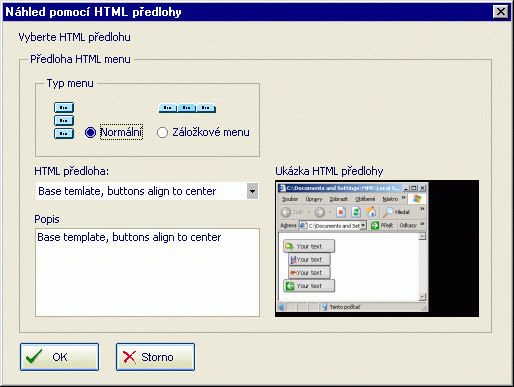
dialogovΘho okna Nßhled pomocφ HTML p°edlohy.

Toto okno v sob∞
skr²vß toto₧nΘ funkce, s jak²mi jsme se ji₧ setkali v kapitole pojednßvajφcφ o
exportu tlaΦφtek - Pr∙vodce exportu tlaΦφtka.
Pomocφ tohoto okna m∙₧ete zvolit HTML Üablonu, kterß bude pou₧ita pro
vygenerovßnφ HTML souboru vaÜeho menu. Teprve po volb∞ HTML Üablony a stisknutφ
tlaΦφtka OK dojde ke spuÜt∞nφ
prohlφ₧eΦe a zobrazenφ vaÜeho menu.
Vφce o volb∞ HTML Üablony se dozvφte zde.
Mßte-li hotov nßvrh vaÜeho menu, tj. v kolekci jsou vÜechna tlaΦφtka se sprßvn²mi nßpisy a ve sprßvnΘm po°adφ, nic nßm ji₧ nebrßnφ vyexportovat celΘ menu a zφskat tak HTML soubor, kter² m∙₧e tvo°it zßkladnφ kostru vaÜeho webovΘho projektu. TlaΦφtko Exportovat tlaΦφtka spustφ pr∙vodce pro ulo₧enφ vÜech tlaΦφtek menu a vytvo°enφ HTML souboru. Pr∙vodce je zcela toto₧n² jako p°i exportu jednotliv²ch tlaΦφtek, podφvejte se na n∞j zde: Pr∙vodce exportu tlaΦφtka
Shrnutφ
Gratulujeme! Prßv∞ jste se nauΦili nejen komponovat tlaΦφtka podle vlastnφho
vkusu, ale umφte ji₧ vygenerovat celΘ menu vΦetn∞ HTML strßnky. VaÜim skv∞l²m
projekt∙m ji₧ nic nebrßnφ v cest∞ a vy se m∙₧ete pustit do v²voje internetov²ch
strßnek naplno s Agamou! V∞°φme, ₧e vßm nßÜ program uÜet°φ mnoho prßce a p°ejeme
vßm mnoho ·sp∞ch∙.
Auto°i programu Agama Web Buttons.